Synchronization
Connect an item
It's now time to synchronize a bank account. This process will create an Item entity, which is the abstraction of the connection of a User to a Bank.
Item entity
The Item can be seen as a "set of credentials". It is a connection of a User to a Bank, holding one or multiple accounts.
The Bridge Connect is completely hosted as a web application by Bridge.
The following endpoint returns the URL to the funnel, with a token identifying your App and the User:
curl "https://sync.bankin.com/v2/connect/items/add/url" \
-X GET \
-H 'Bankin-Version: 2019-02-18' \
-H 'Client-Id: MY_CLIENT_ID' \
-H 'Client-Secret: MY_CLIENT_SECRET' \
-H 'Authorization: Bearer TOP_SECRET_ACCESS_TOKEN'
The response should return the URL to the Bridge Connect:
{
"redirect_url": "https://connect.bridgeapi.io?token_uuid=<authentication_token>"
}
Calling the redirect_url URL will start the Bridge Connect.
Email & pro account validation
When adding an Item, email and pro validation will take place automatically if required.
At the end of the Bridge Connect, the user is redirected to the app's redirect url. You have set up this parameter in the settings of your app in the Dashboard.
If the process is successful, the app’s redirect url is called with query parameters user_uuid as well as the newly synchronized item_id.
If the process is interrupted by the user (by clicking on the cross top right), or the synchronisation has failed, only the user_uuid is appended to the app’s redirect url.
You can use our Simulator bank to test the Bridge Connect and simulate the different types of accounts and errors you may encounter.
Funnel description
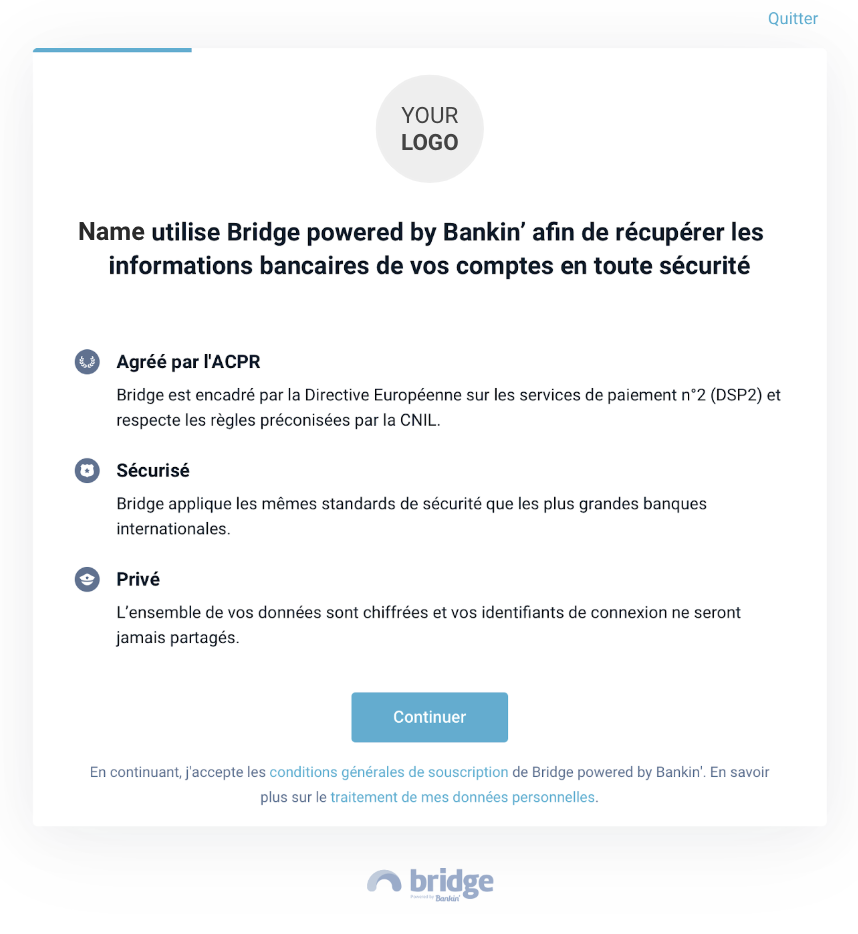
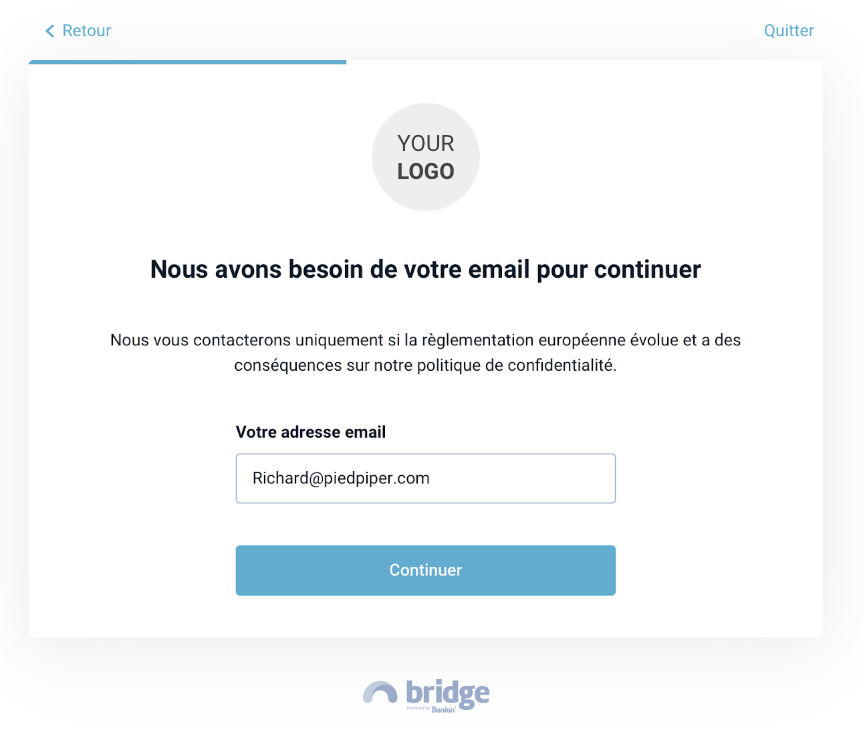
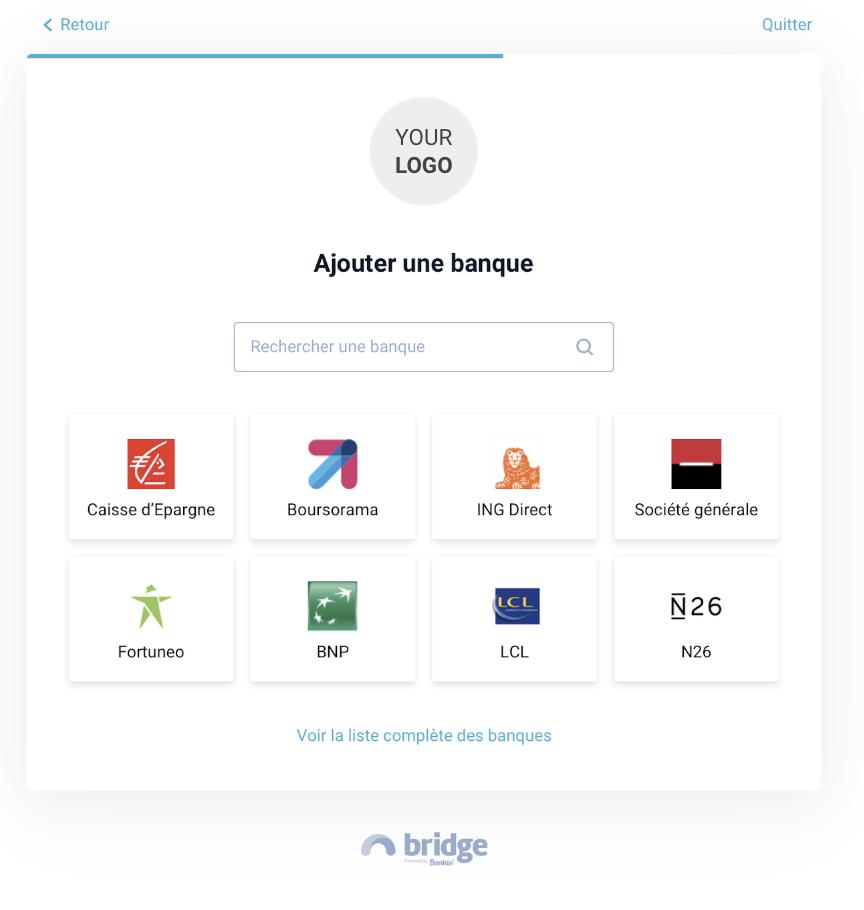
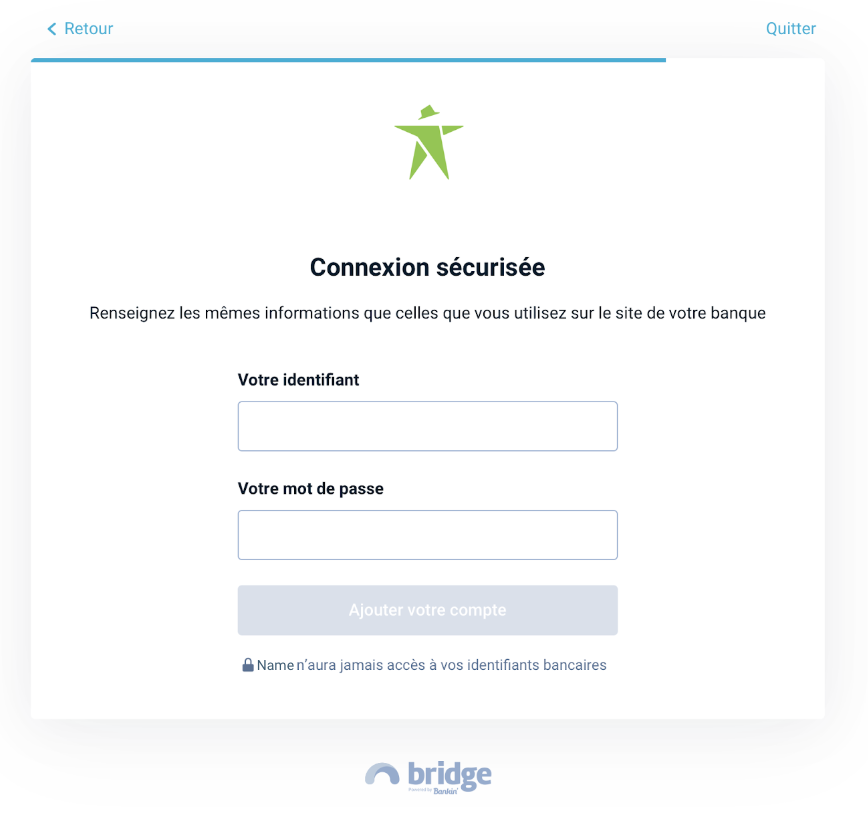
The following screenshots show how the Bridge Connect looks. The steps are described in the Bridge Connect presentation chapter.

Step 1: we present the Bridge service to the end user

Step 2: if needed, the end user has to fill his email

Step 3: the end user chooses a bank to add

Step 4: the end user has to fill in his bank credentials

Step 5: Bridge is connecting to the end user's bank and fetching its data

Step 6: once everything is complete, the button redirects the end user to the app's redirect url
Updated over 5 years ago
